CSS failā tiek izveidots bloks ar atribūtiem un to vērtībām, katram no elementiem, kuru izskatu velies mainīt.
Vispārinātā veidā tas izskatās šādi:
elements {
īpašība: vērtība;
cita-īpašība: vērtība2;
}
Lai vienas un tās pašas īpašības piešķirtu vairākiem elementiem, tos var atdalīt ar komatu:
elements, cits-elements {
īpašība: vērtība;
cita-īpašība: vērtība2;
}
Izmēģināsim!
Lai izmēginātu CSS darbībā, vispirms nepieciešams izveidot divus failus - tests.html un stils.css, kuri atrastos vienā mapē. Fails tests.html saturēs virsrakstu un divas rindkopas, kā arī norādi uz to, ka tiek izmantots css fails stils.css.
Šo kodu vari iekopēt jaunā HTML failā, un tajā pašā mapē, kur saglabāts šis fails, izveidot arī failu stils.css. Tas kalpos par pamatu, lai tālāk varētu padarboties ar dažādiem CSS atribūtiem.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>Mana CSS mājas lapa</title>
<link rel="stylesheet" href="stils.css" type="text/css" />
</head>
<body>
<h1>Sveicināti manā stilīgajā mājas lapā!</h1>
<p>Čau! Es šobrīd mācos izmantot CSS.<br />
Domāju, ka ar CSS šī lapa noteikti izskatīsies labāk, nekā bez.</p>
<p>Gribi zināt, kas ir CSS?<br />
Apskati <a href="https://exs.lv/page/38946-01_Ievads_CSS">pamācību!</a></p>
</body>
</html>
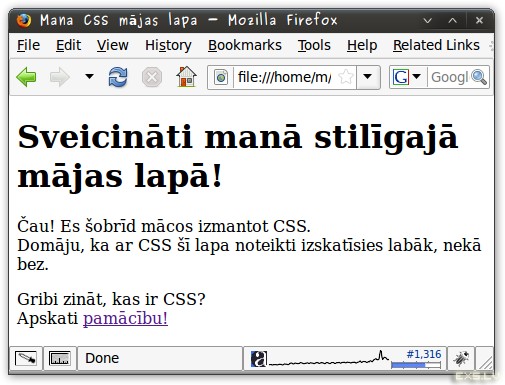
Tagad atver failu pārlūkprogrammā. Iegūtais rezultāts varētu izskatīties aptuveni šādi:

Tagad atver teksta redaktorā failu stils.css
Mēgināsim izmainīt lapas izskatu. Vispirms nomainīsim lapas fona krāsu no baltas uz pelēku un teksta krāsu uz baltu.
body {
background: gray;
color: white;
}
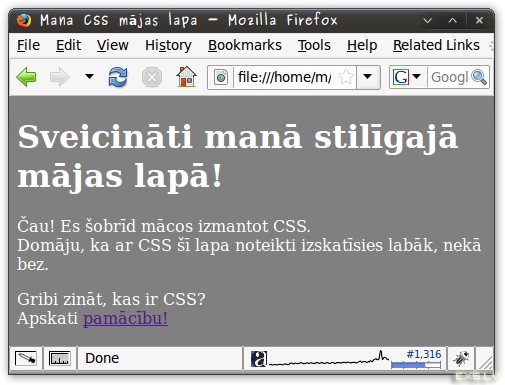
Tagad nospied refresh interneta pārlūkprogrammā, kurā ir atvērts Tavs HTML fails. Ja iegūtais rezultāts līdzinās šim, tad viss darbojas pareizi:

Tagad vari mazliet paeksperimentēt ar CSS stiliem.
Varam nomainīt fontu un teksta izmēru, izveidot nelielu atkāpi no lapas malām, kā arī piešķirt īpašu krāsu virsrakstam:
body {
background: gray;
color: white;
font-family: verdana;
font-size: 11px;
padding: 20px; /* atkāpe no dokumenta malām */
}
h1 {
color: orange;
}
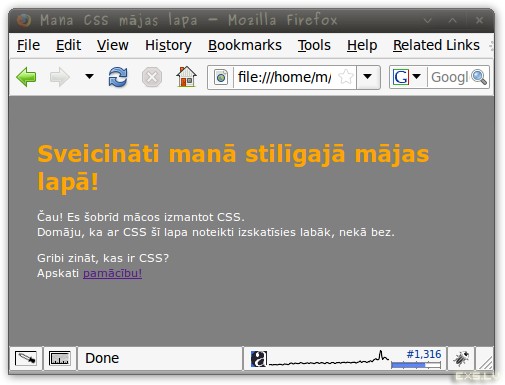
Rezultāts:
Vēl varam pievienot fonu un dekorāciju rindkopām jeb paragrāfiem, kā arī nomainīt saites (<a> taga) krāsu:
body {
background: gray;
color: white;
font-family: verdana;
font-size: 11px;
padding: 20px;
}
h1 {
color: orange;
font-size: 16px;
}
p {
background: black;
border-left: 5px solid orange;
padding: 5px;
}
a {
color: red;
}
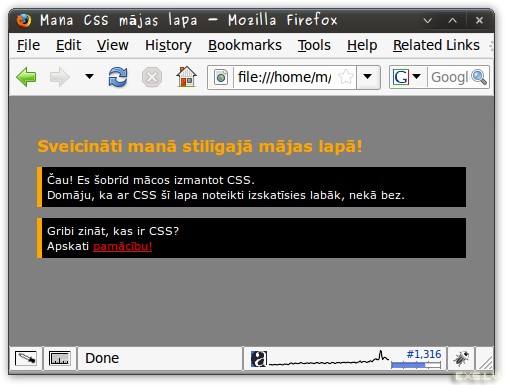
Un galarezultātā:
Kā redzams, ir izdevies iegūt pavisam citu vizuālo noformējumu, neko neizmainot pašā HTML dokumentā. Tāda arī ir CSS failu izmantošanas galvenā priekšrocība un mērķis.
Šeit vari atrast iespējamos CSS atribūtus un to vērtības, lai tālāk paeksperimentētu ar šo piemēru: http://lesliefranke.com/files/reference/csscheatsheet.html
Laboja mad, labots 10x













0 #117.03.2013. 16:46
šo tieši mēs pēdējā stundā mācijāmies lieti noderēja.
lieti noderēja.