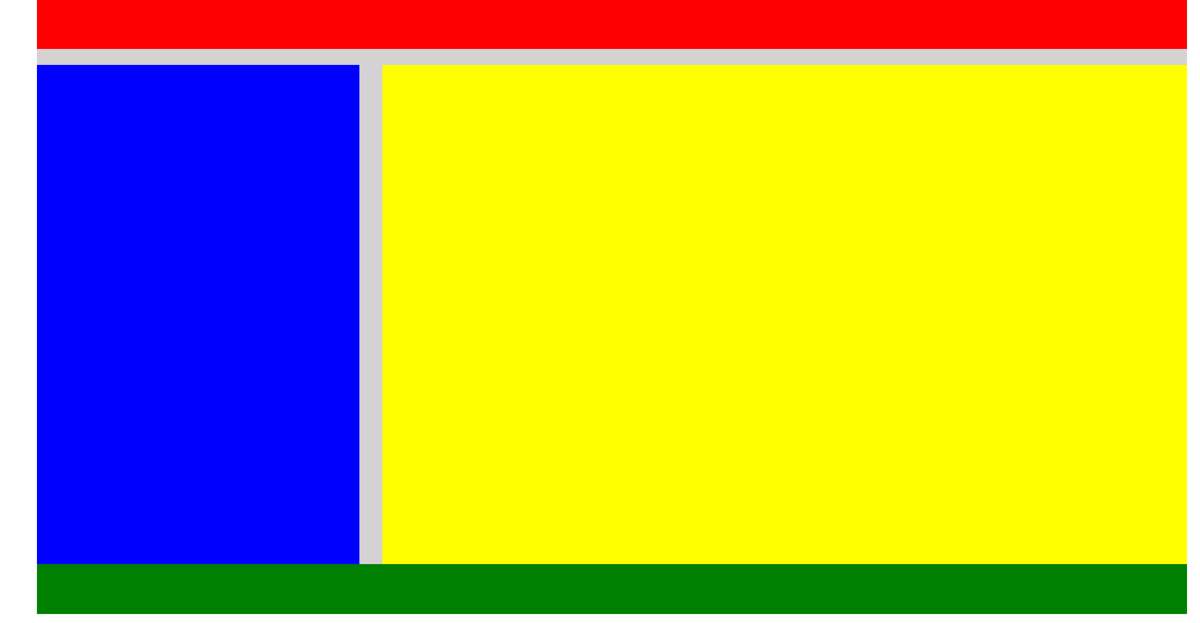
Kāpēc tik vienkāršā CSS kodā nedarbojas footer'a margin? html{
background-color: white;
}
body {
width:90%;
background-color: #D4D2D2;
margin: 0 auto;
}
#header{
height:50px;
margin-bottom: 1em;
background-color: red;
}
.leftcol{
width:28%;
float:left;
background-color: blue;
height:500px;
}
.rightcol{
width:70%;
float:right;
background-color: yellow;
height:500px;
}
#footer{
clear:both;
margin-top: 1em;
height:50px;
background-color: green;
}
Viesty miniblogs
- 0
Viesty 21.07.2013. 20:32
Ielogojies vai izveido profilu, lai komentētu!